Introducing Gifty: Gift Wrap & Options V3
It has been a great experience creating a small app that made a real impact during the most busiest online shopping time in history. After providing a fantastic ROI (return of investment) to all merchants already, We are proudly introducing V3 of Gifty with lot more features to up-sell more gift options on the growing Shopify e-commerce markets.
What's new in Gifty V3
V3 is the most stable release of Gifty. We have addressed most of the issues reported by our merchants. This updates includes a lot of new cool features as well. Following are what's new in Gifty:
- Onboarding flow
- Improved Controllers
- Global cart support
- Mountable area configuration
- Drawer support
- Magic Configuration
- Dynamic Binding
- Improved Live Editor
- Faster client side scripts
Onboarding Flow
Onboarding flow is an integral part of any app. It explains the user how the app is being used in a most simplistic format. Gifty didn't had an onboarding flow during the initial launch. Our focus was to build the MVP (minimum viable product) and publish it for BFCM + Holidays 2020.
It helped us with bringing the product faster to market. But after few days of launch we noticed increasing number of un-installations. Some merchants were uninstalling our app within minutes of installation. After going through app activity patterns, it was evident that the users needed guided steps instead of bombarding with overwhelming number of settings right from the beginning.
Since we were on a time crunch, we added an onboarding flow to fullfil those requirements. It indeed helped us with eliminating the immediate uninstalls. However, it was not extensible or modular. Due to the poor designing decisions, we had to scrap that flow during the launch of V2.
When we started working on V3, our primary focus was to improve the onboarding flow and design it in such a way that it's capable of accommodating any number of future updates without major restructuring

The new onboarding flow is modular and will remind about the pending steps each time a merchant opens the app. Also, new merchants will have a great time in getting an introduction to our app without worrying about a lot of technical stuff.
Improved controllers
Controller is part of Gifty since from it's inception. Controller provides a minimal look for gift options by means of a toggle based behavior to show/hide rest of the UI.
One major issue with the controller was, it didn't had an idea about the context it's being operated at. For example, controller would trigger a reload even it was a simple toggle "off" action. We noticed that this was creating a totally confusing UX to customers.
In V3, controller is more context-aware and will not trigger any unwanted reloads. Controller now operates in a smart way to identify the customer action will adjust itself based on the user interaction.
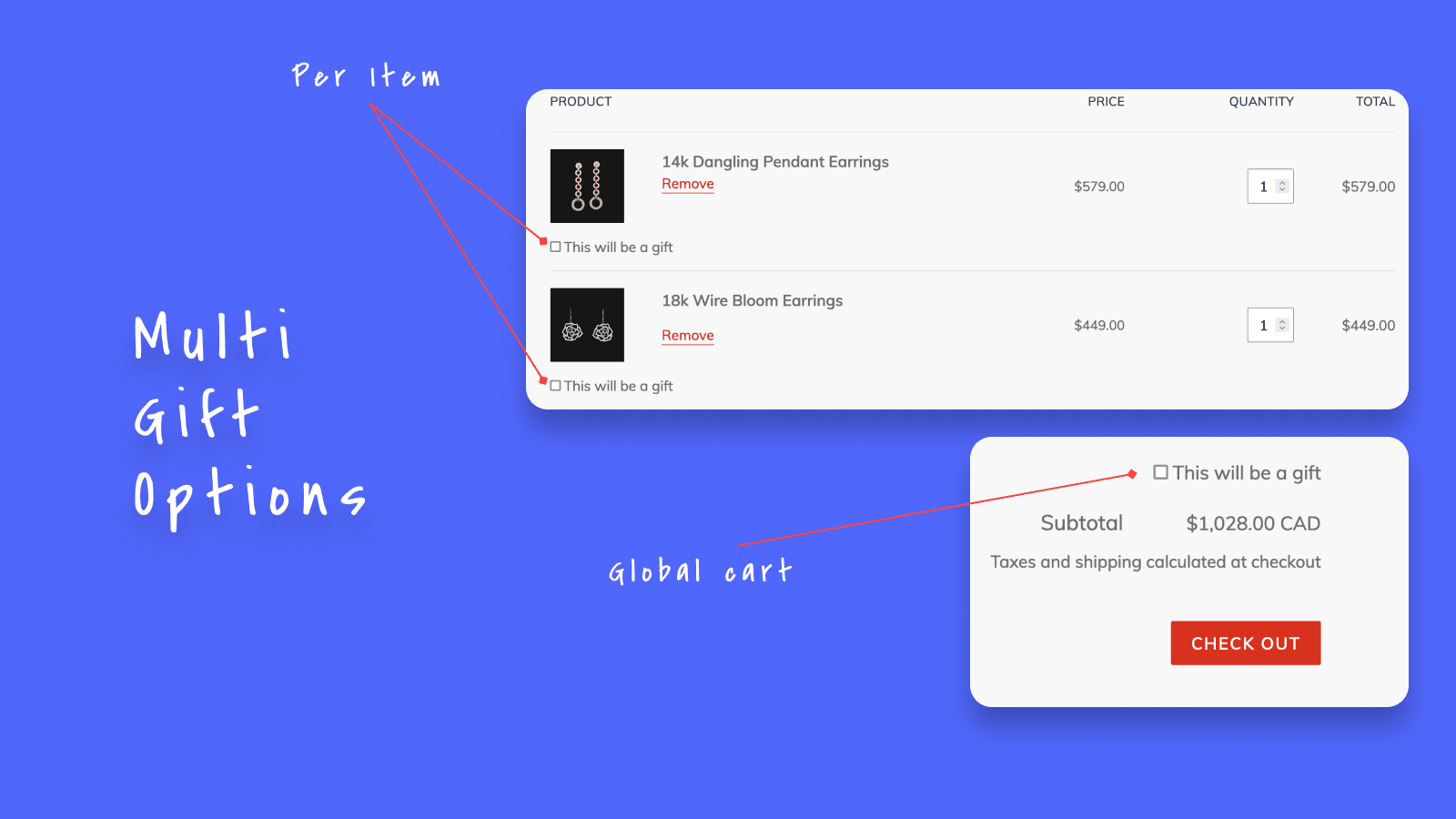
Global cart support
When we created Gifty, our prime focus was to offer gift options for each item in the cart. This helps the buyers to customize individual gift items. And it is a common feature of all big players in the e-commerce market.
As we started to grow, we received a lot of requests for offering global level gift options. Some merchants only needed a cart level options and were not at all interested in offering options per item. This introduced a new challenge to us as our initial framework was designed to provide gift options per item only.

After a lot of design iterations and rewrites, we came across a more simplified solution to address this request. Now Gifty is capable of offering per item as well as global gift options. Existing installs will work seamlessly with this new feature.
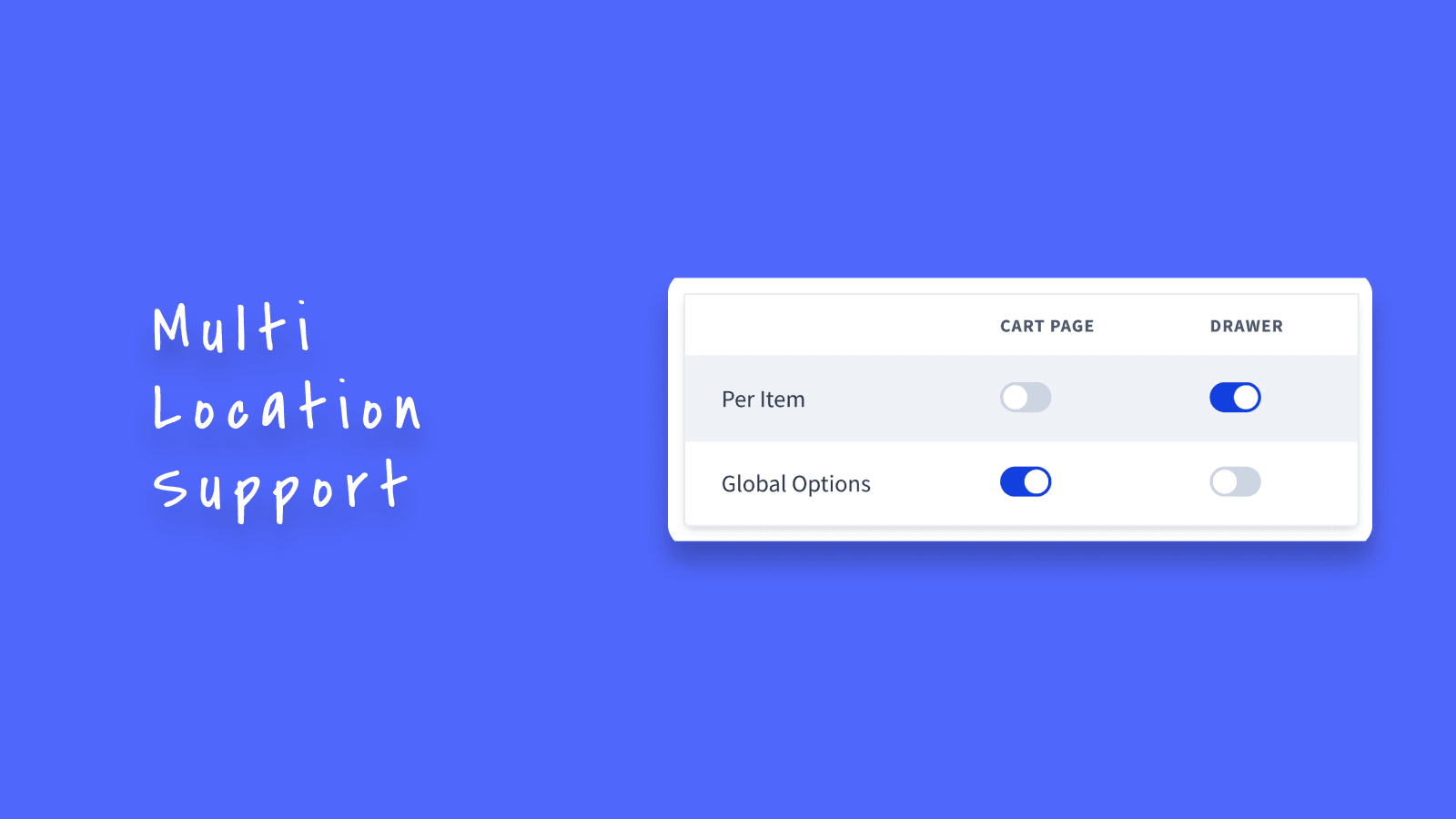
Mountable area configuration
Gifty is a total no-code solution. Which means our merchants need not to write single line of code to make our app work on their theme. We want our app to "just work".
Since Gifty is offering a deep integration of cart, supporting a single location was a challenging task for us. This challenge quadrupled when we decided to offer multi location support that's easily manageable by our merchants without opening a support ticket to add this feature to their store.

V3 now offers multi location support that works like magic. Merchants does not need to seek support every-time they want to experiment something with their gift options. Just toggle a few switches here and there and boom, Gifty is now all around your store!!!
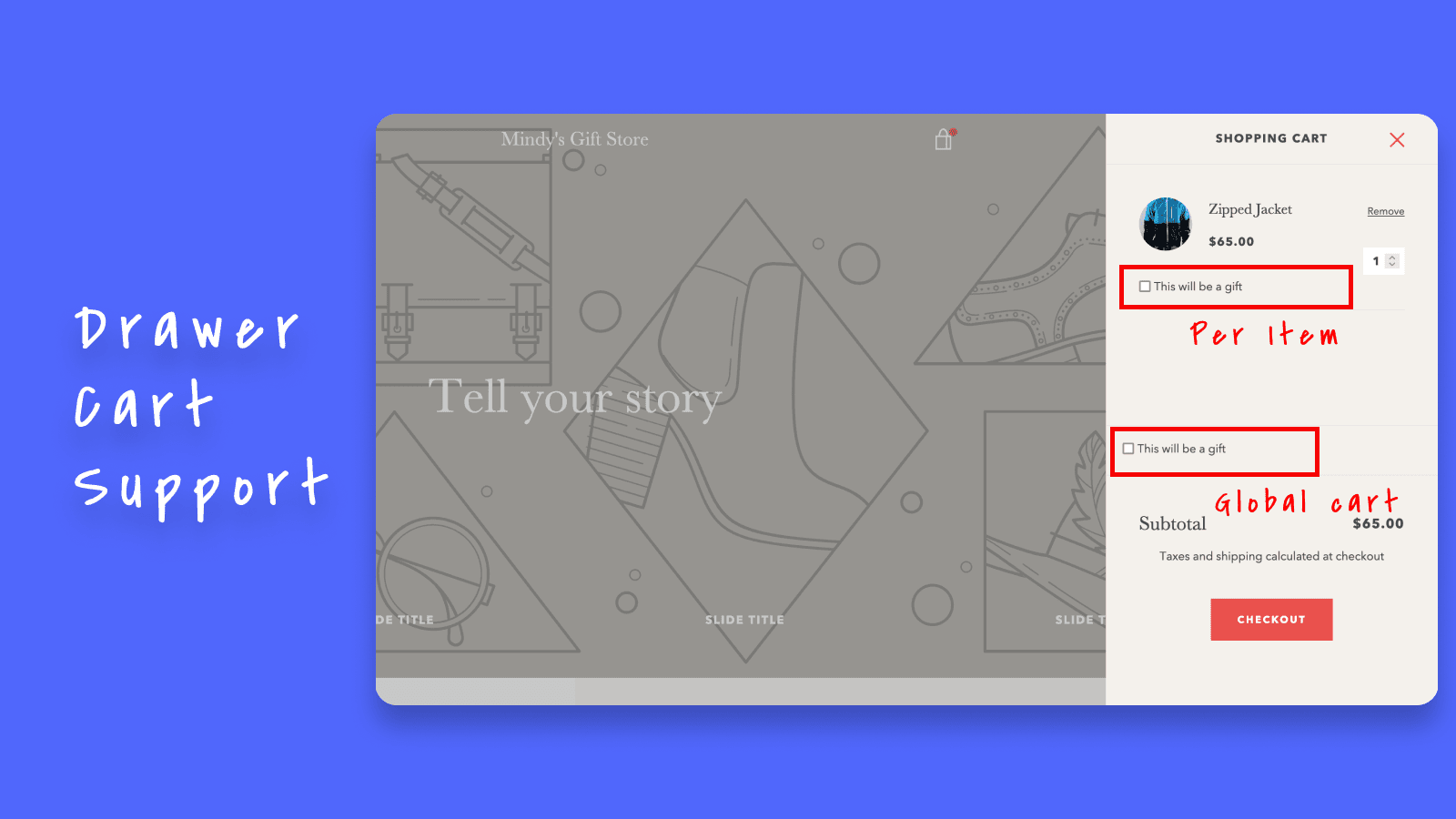
Drawer support
There are vast number of Shopify themes out there in the wild. And Shopify only provides a basic skeleton structure about how a theme should be designed. The rest of the theme is a result of the designing choices made by the theme developers.
This offers a great deal of customization options for developers as well as shop owners. They can use whatever framework they want and use standard/non-standard html structure to accommodate their specific requirement.
When we planned to build Gifty, drawer based cart was one of our target goals. However, the moment we started developing, we realized how complex it was to support drawer/widget based carts because of the above mentioned customizations done by the theme developers. Since we needed offer deep-integration, this presented with a hard challenge to a point a where we had to drop the support for drawer based cart.
As our app started gaining traction, we noticed large number of stores with drawer based cart trying to use our app. We obviously wanted to cater them, but were puzzled with building an architecture that worked just as page based carts.

After a lot of research and engineering, our team finally came up with a solution to offer this most wanted feature. Gifty now supports drawer based cart fully (Both per item and global option).
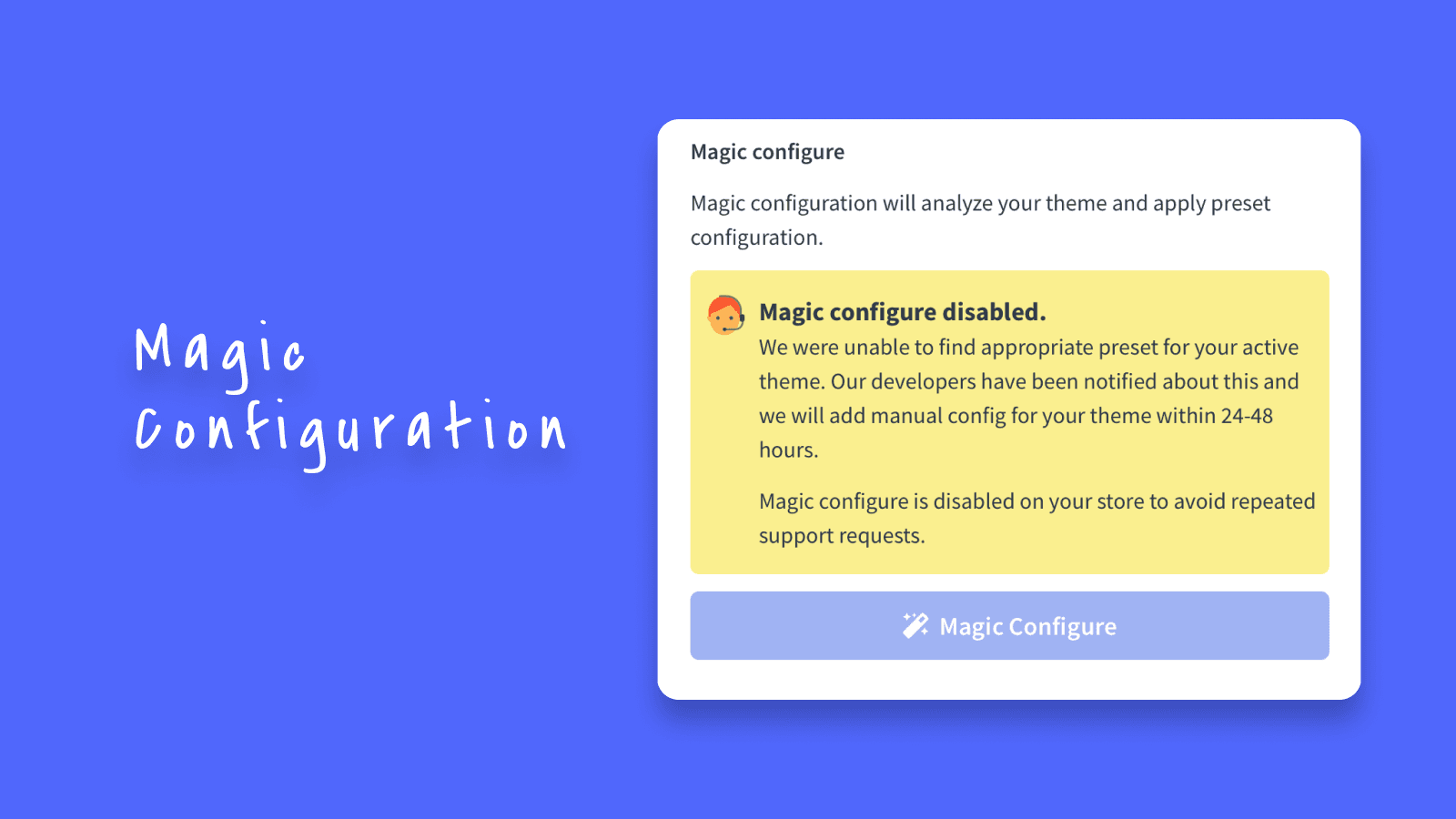
Magic Configuration
Magic configuration is a newly added feature of Gifty. Like the name, it works like magic. Gifty used to work with all official themes out of the box. However, custom theme required a one-time configuration update from our backend.
This is because we were unable to assume the structure of theme since it was developed by different developers in a non-standard way. Due to this, our merchants with custom theme had to open a support ticket to make Gifty work on their theme.

With the introduction of of Magic Configure, we are trying to eliminate this problem by analyzing merchant's theme in backend and trying to apply the best match configuration with the help of preset database. Since this feature is in the inception, this still needs a takeover by a developer to add support for presets that does not exist in our database.
This is totally an automated task at this point and we are hoping to add more configuration as we grow to offer a "Install & See it working" behavior. This feature is dedicated to all our future merchants!
Dynamic Binding
Since Gifty need to work with all possible themes offered by Shopify, it didn't had any features to handle global changes by different theme elements. This resulted in a lot of problems like being unable to listen to product removals.
One of the major issues resulted from this is the user behavior were customers selecting a gift wrap product, adding the property to the line item. Then immediately removing the gift addon product. This made the merchants liable for providing gift wraps even after customer removing it. This is resolved in V3 with dynamic binding.
Dynamic binding is smart enough to create corelation between line item and selected gift addon products. If a customer removes the addon product, dynamic binding will add it back hence the user will not be able to checkout with gift options without actually buying the selected addon product.
In V3, the only way to remove an addon product is by using Gifty options. Dynamic biding will add products back if customer removes it using remove buttons provided by theme.
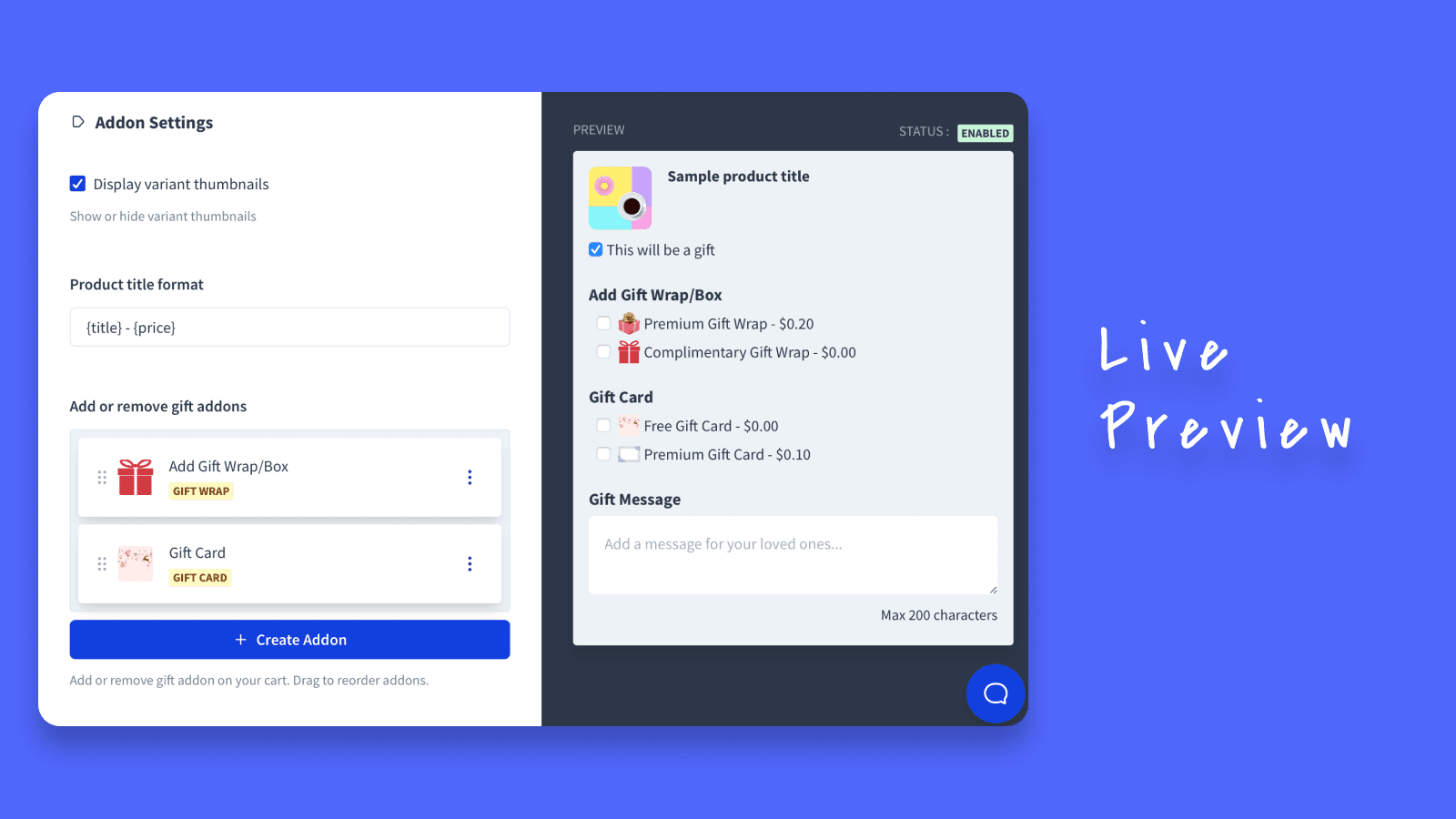
Improved Live Editor
We introduced live preview in V2, however it was a simple basic preview, however it served purpose. We rewrote the live preview in V3 to make it more dynamic.

Latest live editor now supports text overrides and performs 2x faster compared to initial version.
Faster client side scripts
V3 is rewritten using an entirely new framework and it's faster than it's previous versions. We were able to reduce the bundle size by 70% using our new architecture.
Reduced bundle size served over a CDN makes gifty perform even faster than any natively loaded script.
What's next
We are really happy and proud about the release. For the past few weeks we were really busy with migrating the existing users to V3. One side effect was delayed support times due to this long migration process. For now we would like to focus on fixing the bugs and improve our product as we move along.
But for now, IT'S TIME TO PARTY 🎉🥳🚀
https://giphy.com/gifs/theoffice-the-office-peacock-tv-show-G96zgIcQn1L2xpmdxi
